[CSS] 선택자(Selectors)와 조합(Combinators)
- Front-End/CSS
- 2020. 10. 15.

선택자란?
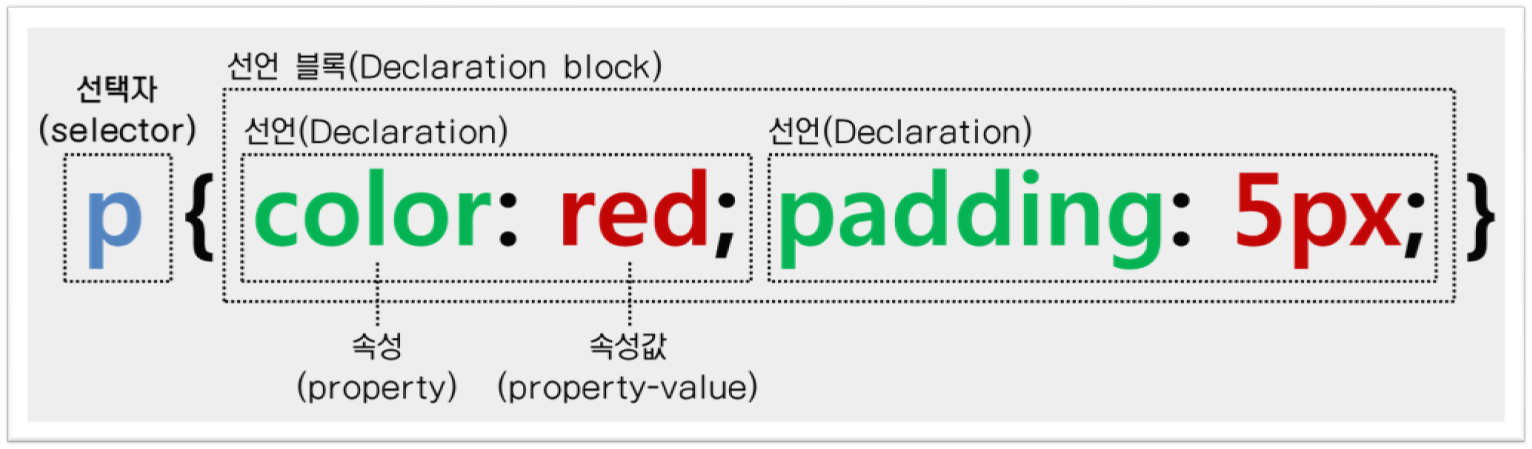
HTML을 구성하는 모든 것은 태그(tag)입니다. HTML 태그들이 정보를 표현하는 역할을 하는 것입니다. 그런데 HTML 태그만 있다면, 그냥 하나의 문서처럼 보일 것입니다. 웹 사이트가 보기 좋고, 예쁜 것은 CSS가 HTML을 꾸며주기 때문입니다. CSS가 HTML을 꾸미기 위해선 태그를 '선택'해야 합니다. 이 때 사용되는 것이 선택자(Selector)입니다.

선택자 종류 3개
기본적인 선택자는 크게 3종류로 태그 선택자, 클래스 선택자, ID 선택자입니다.
태그 선택자(Tag selector)
HTML 태그를 선택합니다.
ex) HTML의 모든 div 태그에 대해 색깔을 파란색으로 지정합니다.
See the Pen zYBrGgJ by netsus (@netsus) on CodePen.
클래스 선택자(Class selector)
온점(.)으로 시작하며, HTML 태그에서 지정한 class를 선택합니다.
ex) ho class에 대해 백그라운드 색깔을 연한 주황(wheat)으로 합니다.
See the Pen JjKGYPz by netsus (@netsus) on CodePen.
ID 선택자(Id selector)
ID는 고유합니다. 샾(#)으로 시작하며, HTML 태그에서 지정한 ID를 선택합니다.
ex) goyu ID에 대해 경계선을 3px 선형 파란색으로 지정합니다.
See the Pen zYBrvYm by netsus (@netsus) on CodePen.
선택자 조합 종류 4개
내부 선택자
: 부모 선택자를 쓰고 한칸 띄운 뒤 내부의 자식 선택자중 하나를 쓰면, 해당 구조를 갖는 자식 선택자에 CSS 스타일이 적용됩니다. (자식은 바로 밑에 자식이 아니더라도 적용됩니다.)
ex1) div태그 내의 p 태그 내의 span태그에 background-color: tomato 적용
See the Pen YzWwyVy by netsus (@netsus) on CodePen.
바로 밑에 자식이 아니여도 적용되기 때문에 CSS를 div span { background-color: tomato; }로 해도 결과는 같습니다.
바로 밑에 자식 선택자
: 부모 선택자와 바로 밑에 자식 선택자를 '>'로 구분하여 쓰면, 자식 선택자에 CSS 스타일이 적용됩니다.
ex2) div태그 바로 밑에 자식인 p태그에 color: blue 적용
See the Pen selector_direct_inside by netsus (@netsus) on CodePen.
p태그 내부의 span태그의 값인 World에도 CSS 스타일이 적용된 것을 볼 수 있습니다. 그 이유는 p태그 내부에 span 태그도 속해있기 때문에, p태그의 스타일이 span 태그에도 적용된 것 입니다.
형제 선택자
: HTML에서 같은 부모 태그를 갖는 자식 선택자들을 형제 선택 자라고 합니다.
바로 밑에 형제 선택자에게만 적용하는 경우: + 사용
ex3) p태그의 바로 밑에 형제 태그인 span 태그(Bye, 값을 가짐)에 대해서만 background-color: brown이 적용됩니다.
See the Pen selector_direct_brother by netsus (@netsus) on CodePen.
밑에 있는 모든 형제 선택자에게 적용하는 경우: ~ 사용
ex4) p태그 아래의 모든 형제(아래 span태그 2개)에 대해 background-color: brown이 적용됩니다.
See the Pen selector_all_brother by netsus (@netsus) on CodePen.
위 예제를 보면, p태그의 형제중 p태그 위의 span태그(값으로 Top을 가짐)에는 background-color: brown이 적용되지 않은 것을 볼 수 있습니다. 즉, ~는 해당 태그 아래에 존재하는 모든 형제 태그에 대해 스타일이 적용됩니다.
마치며
이번 시간엔 기본적인 선택자 3가지 (태그 선택자, 클래스 선택자, ID 선택자)에 대해 알아보았고, 선택자들의 조합 4가지 경우 (내부 선택자, 바로 밑에 자식 선택자, 바로 밑에 형제 선택자, 전체 형제 선택자)에 대해 알아보았습니다. 선택자들의 조합에 대해선 위 4가지가 많이 쓰이고, 기초가 되므로 콘셉트를 이해하고 계시면 좋습니다. 감사합니다.
Reference
CSS의 기본 문법: www.nextree.co.kr/p8468/
카카오 클론 #3. 15, #3. 16
'Front-End > CSS' 카테고리의 다른 글
| [CSS] Transition(트랜지션) (0) | 2020.11.16 |
|---|---|
| [CSS] 속성 선택자(Attribute Selector) (0) | 2020.10.16 |
| [CSS] States (active, focus, hover, visited, focus-within) (2) | 2020.10.14 |
| [CSS] position (static, fixed, relative, absolute) (0) | 2020.10.12 |
| [CSS] 가상 선택자(Pseudo selector) 개념, 예시 (0) | 2020.10.10 |