[CSS] 속성 선택자(Attribute Selector)
- Front-End/CSS
- 2020. 10. 16.

속성 선택자란?
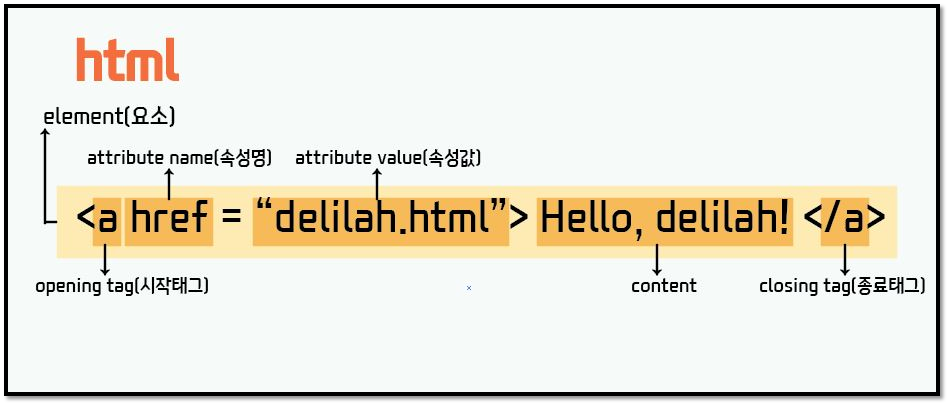
모든 HTML은 태그로 이루어져 있습니다.

이 HTML을 꾸며주는 것이 CSS의 역할입니다. CSS는 HTML의 태그를 선택해서 꾸며줍니다. 이때, HTML의 속성과 속성값을 이용해서 HTML 태그를 선택하는 것이 속성선택자입니다. 속성 선택자를 사용하면 속성(attribute)을 통해 어떤 것이든 선택할 수 있게 해줍니다. 아래 예시를 통해 속성 선택자를 알아보겠습니다.
기초 사용법(예시)
CSS부분의 input[type="text"] 부분이 속성 선택자입니다.
See the Pen attribute_selector_base by netsus (@netsus) on CodePen.
input 태그에 type 속성을 주고, 그 값을 text로 한 뒤에, 속성 선택자를 사용하여 배경색(background-color)을 주황색(tomato)으로 하였습니다. CSS에서 속성 선택자를 사용하는 방법은 태그 이름[속성:속성 값"] 형태로 선택합니다. 그 뒤에는 중괄호를 사용하여 보통 CSS 사용방법처럼 스타일을 꾸밉니다.
* input 태그는 입력을 받을 수 있는 기능을 하는 태그이고, type="text"로 주면, 텍스트를 입력할 수 있는 입력 칸이 만들어집니다.
속성 선택자 종류
| 속성 선택자 | 설명 |
| [attribute] | 해당 속성(attribute)을 가진 요소를 선택합니다. |
| [attribute="value"] | 해당 속성을 가지며, 그 값이 value인 요소를 선택합니다. |
| [attribute~="value"] | 해당 속성을 갖고, 그 값중에 value가 포함되는 요소를 선택합니다. |
| [attribute|="value"] | 해당 속성을 갖고, 그 값이 value이거나 value-로 시작하는 요소를 선택합니다. |
| [attribute^="value"] | 해당 속성을 갖고, 그 값이 value로 시작하는 요소를 선택합니다. 위의 속성 선택자와 차이점은 value-로 시작하는게아니라, value로 시작한다는 점입니다. |
| [attribute$="value"] | 해당 속성을 갖고, 그 값이 value로 끝나는 요소를 선택합니다. |
| [attribute*="value"] | 해당 속성을 갖고, 그 값이 value를 포함하기만 하면 모두 선택합니다. |
실제 예시
ex1) [attribute~="value"] : value가 포함되는 요소 선택
See the Pen attribute_selector_ex1 by netsus (@netsus) on CodePen.
input 태그의 placeholder라는 속성에 "name"값이 포함된 태그들을 선택하여 배경색을 밝은 파란색으로 꾸미는 예시입니다. input 태그 중 상위 2개는 placeholder 속성의 값으로 "First name"과 "Last name"속성을 가지며 name이 포함됩니다. 이때 주의할 점은 띄어쓰기가 되어 name이 떨어져 있기 때문에 선택되었습니다. placeholder 속성의 값이 띄어쓰기 없이 "Firstname"이나 "Lastname"으로 되어있다면 아래처럼 선택되지 않습니다.
See the Pen attribute_selector_ex1_except by netsus (@netsus) on CodePen.
* input 태그의 type속성은 입력받는 문자의 속성을 나타냅니다. placeholder속성은 input 박스에 예문 처럼 나오며, 해당 input 태그를 설명하는 속성으로 그 외에 아무 영향을 주지 않습니다. 그저, 사용자가 구분하기 편한 목적으로 사용합니다.
ex2) [attribute|="value"]와 [attribute^="value"]의 차이점
전자는 value-로 시작하는 경우이고, 후자는 value로 시작하는 경우로, 후자가 좀 더 포함범위가 넓습니다.
See the Pen attribute_selector_ex2 by netsus (@netsus) on CodePen.
예시를 보면, First-로 시작하는 것에 배경색을 밝은 파랑으로 하였고, Last로 시작하는 것에 배경색을 밝은 초록색으로 하였습니다. placeholder값이 "First-"로 시작하는 첫 번째 input 태그만 밝은 파랑으로 꾸며졌고, "First"로 시작하는 3번째 input 태그는 꾸며지지 않은 것을 볼 수 있습니다.
ex3) [attribute*="value"] 예시
See the Pen attribute_selector_ex3 by netsus (@netsus) on CodePen.
예시를 보면, placeholder의 값으로 name이 포함되기만 하면 배경색을 모두 밝은 핑크색으로 하도록 하였습니다. ex1의 value가 포함되는 조건엔 value가 공백을 구분자로 따로 있어야 합니다.(placeholder="First name") 하지만 ex3에선 세 번째 input 태그처럼 value가 공백을 구분자로 구분되지 않아도 포함되는 것을 볼 수 있습니다.(placeholder="Firstname")
마치며
속성 선택자에서 제일 많은 범위를 선택할 수 있는 것은 ex3번의 "*=" 기호입니다. 그 외에 속성 선택자들의 기능이 겹쳐 보이지만 사실 모두 기능의 차이점이 있으므로, 차이점을 명확하게 알고 사용하시면 좋을 것 같습니다. 감사합니다.
Reference
카카오 클론 #3. 16
HTML 기본 태그 문법: velog.io/@delilah/HTML-html-%EA%B8%B0%EB%B3%B8%EB%AC%B8%EB%B2%95-%ED%83%9C%EA%B7%B8
'Front-End > CSS' 카테고리의 다른 글
| [CSS] Transition(트랜지션) (0) | 2020.11.16 |
|---|---|
| [CSS] 선택자(Selectors)와 조합(Combinators) (0) | 2020.10.15 |
| [CSS] States (active, focus, hover, visited, focus-within) (2) | 2020.10.14 |
| [CSS] position (static, fixed, relative, absolute) (0) | 2020.10.12 |
| [CSS] 가상 선택자(Pseudo selector) 개념, 예시 (0) | 2020.10.10 |