[CSS] flexbox (display: flex)
- Front-End/CSS
- 2020. 10. 9.

flexbox란?
box를 원하는 아무 곳에 놓을 때 사용하는 기능입니다. 매우 유연하게 사용할 수 있기 때문에 flex라는 이름이 붙여졌습니다.
특징:
1) 자식 element에 지정하지않고, 부모 element에 지정합니다. (부모가 자식을 제어)
2) 부모 element를 flex 컨테이너로 지정해야 합니다. 즉, 부모 element의 CSS를 dixplay: flex;로 지정해야 합니다.
기초 속성

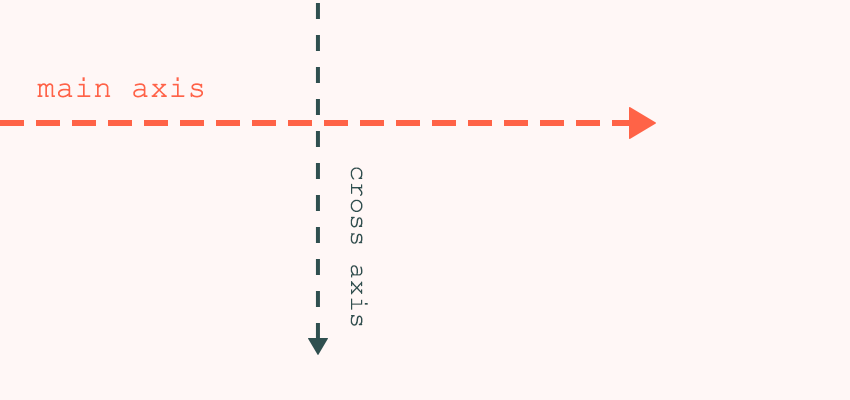
justify-content: 수평(가로)축 위치 조절 속성 (main axis)
align-items: 수직(세로) 축 위치 조절 속성. (속성을 변화하여 축 회전이 가능하다.) (cross axis)
justify-content (빨간색 박스가 3개 있을 때)
flex-start: 기본값(default)으로, 첫 행의 왼쪽에 정렬.

center: 가운데 정렬

space-between: 처음과 끝을 기준으로 사이에 정렬.

align-items (빨간색 박스가 3개 있을 때)
flex-start: 기본값(default)으로, 첫 행의 왼쪽에 정렬.

center: 수직을 중심으로 가운데 정렬.

stretch: 수직으로 늘어남.

flex-direction
: 축의 방향을 바꾸는 속성. 기본값이 row이기 때문에 main axis가 가로축이고, cross axis가 세로축이다.
예시 1) flex-direction 설정 안 한 경우
예시 2)
flex-direction을 column으로 설정한 경우
See the Pen flex_direction by netsus (@netsus) on CodePen.
flex-direction의 값으로 column을 주면 main axis가 세로축이 되고, cross axis가 가로축으로 바뀝니다.
flex-wrap
: 화면 크기가 변할때 요소들을 같은 줄에 있게하는지, 줄 바꿈이 일어나게 하는지에 대한 속성입니다.
flex-wrap의 값으로 wrap을 주면 요소들이 화면의 오른쪽에 닿으면 줄 바꿈이 일어나고, nowrap을 주면 요소들이 짜부되며, 화면 오른쪽에 닿아도 줄 바꿈이 일어나지 않습니다. (기본값은 nowrap입니다.)
예시1) flex-wrap: nowrap;
예시 2)
flex-wrap: wrap;
See the Pen flex-no-wrap by netsus (@netsus) on CodePen.
마치며
정리하자면 flex의 기본적인 특징과 축 main-axis(justify-content), cross-axis(align-items)에 대해 알아보았으며, main-axis와 cross-axis를 바꾸는 flex-direction 속성과 요소(element)가 화면 끝에 다 달았을 때 줄 바꿈이 일어날지 말지를 결정하는 flex-wrap 속성에 대해 알아보았습니다.
Reference
노마드 코더 코코아톡 클론 코딩 #3. 10-11
'Front-End > CSS' 카테고리의 다른 글
| [CSS] 선택자(Selectors)와 조합(Combinators) (0) | 2020.10.15 |
|---|---|
| [CSS] States (active, focus, hover, visited, focus-within) (2) | 2020.10.14 |
| [CSS] position (static, fixed, relative, absolute) (0) | 2020.10.12 |
| [CSS] 가상 선택자(Pseudo selector) 개념, 예시 (0) | 2020.10.10 |
| [CSS] display: inline, inline-block, block 특징 (0) | 2020.10.07 |