[티스토리] Codepen 코드 티스토리에 올리는 방법
- ETC/블로그
- 2020. 10. 12.
안녕하세요. 이번엔 HTML, CSS, JS 코드와 그 결과를 예쁘게 보여줄 수 있는 사이트 codepen과 어떻게 티스토리 블로그에 적용할 수 있는지를 알아보겠습니다.
코드 펜(Codepen)이란?

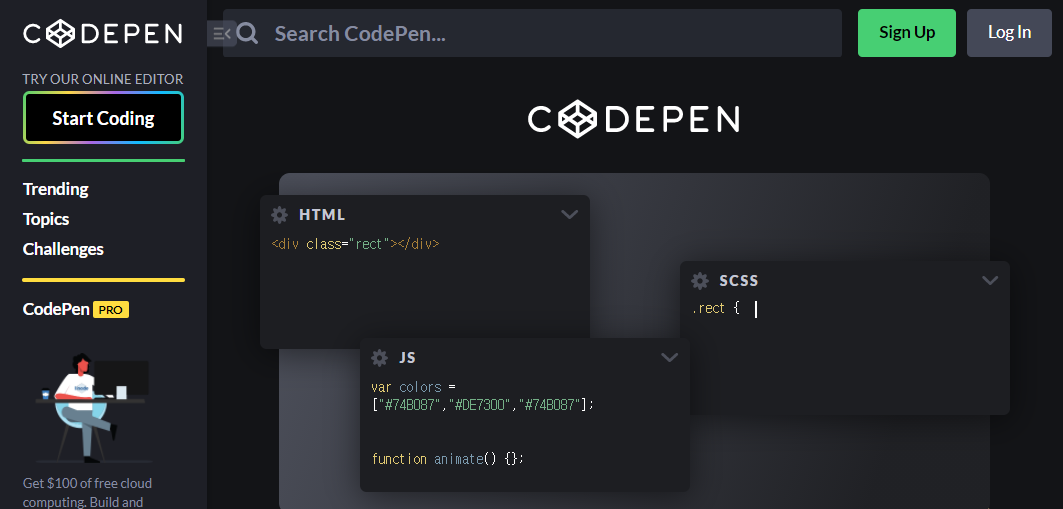
HTML, CSS, JS를 직접 작성하고, 그 결과 화면을 바로 볼 수 있게 해주는 기능이 있는 사이트입니다. 많은 사람들이 자신이 꾸민 기능들의 결과 화면과 HTML, CSS, JS를 공유하는 사이트이기도 합니다.
티스토리 블로그에 코드와 그 결과 화면을 보여주려면, 코드를 따로 스샷찍고, 결과도 따로 스샷을 찍어 보여줘야합니다. 특히 HTML, CSS, JS를 모두 사용한다면 코드와 그 결과화면을 보여주기가 어렵습니다. Codepen을 사용하면 아래처럼 이 문제를 간단히 해결할 수 있습니다.
Codepen 예제 (css에서 nth-child 예제)
See the Pen pseudo_selector_nth_child by netsus (@netsus) on CodePen.
위 예제는 HTML과 CSS를 쓴 간단한 예제입니다. 원한다면 Js도 사용할 수 있습니다. 그러면 어떻게 위와 같은 코드를 삽입할 수 있는지 알아보겠습니다.
Codepen 사용방법
1. 로그인
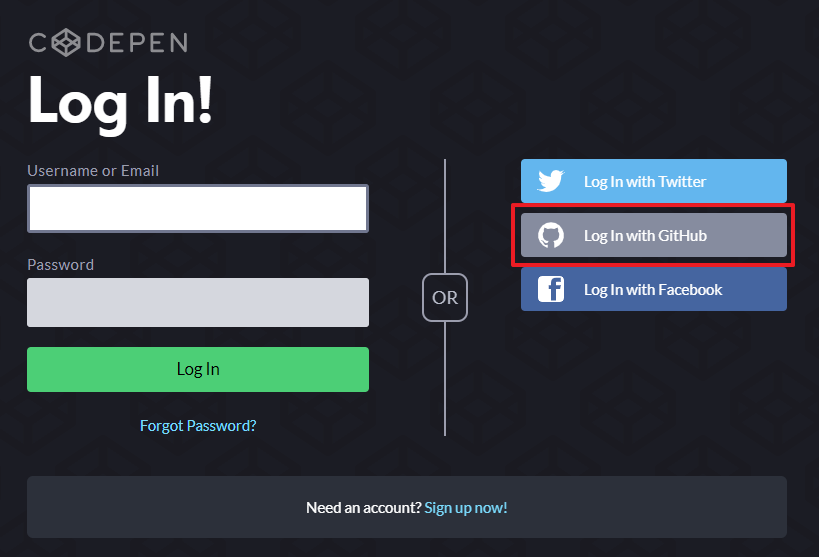
Codepen 홈페이지(codepen.io/)에 접속하여, 회원 가입을 합니다. 만약 깃헙이나 페이스북 아이디가 있으면 오른쪽의 Login with ~ 를 클릭하시면 됩니다.

2. 코드 작성
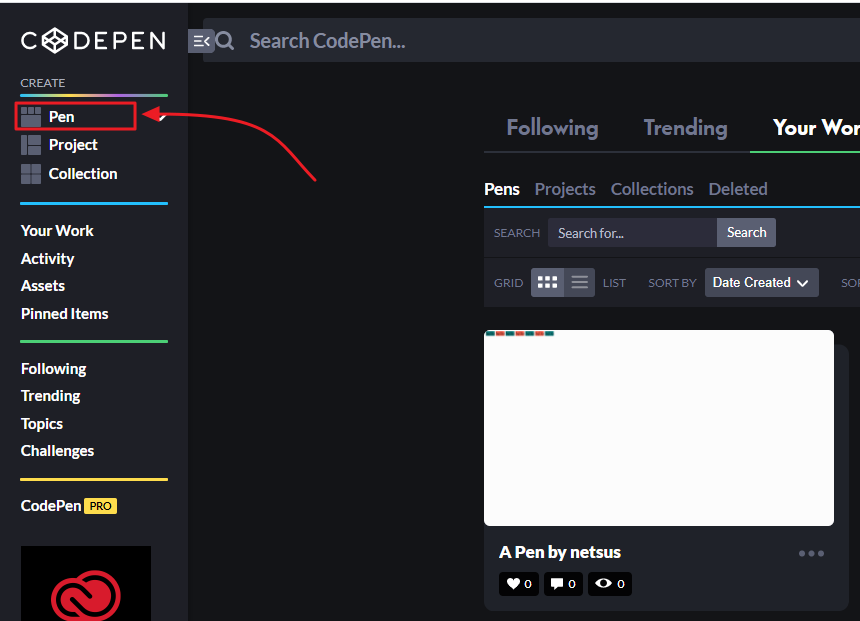
다음으로, 왼쪽 상단에 Pen을 클릭해줍니다.

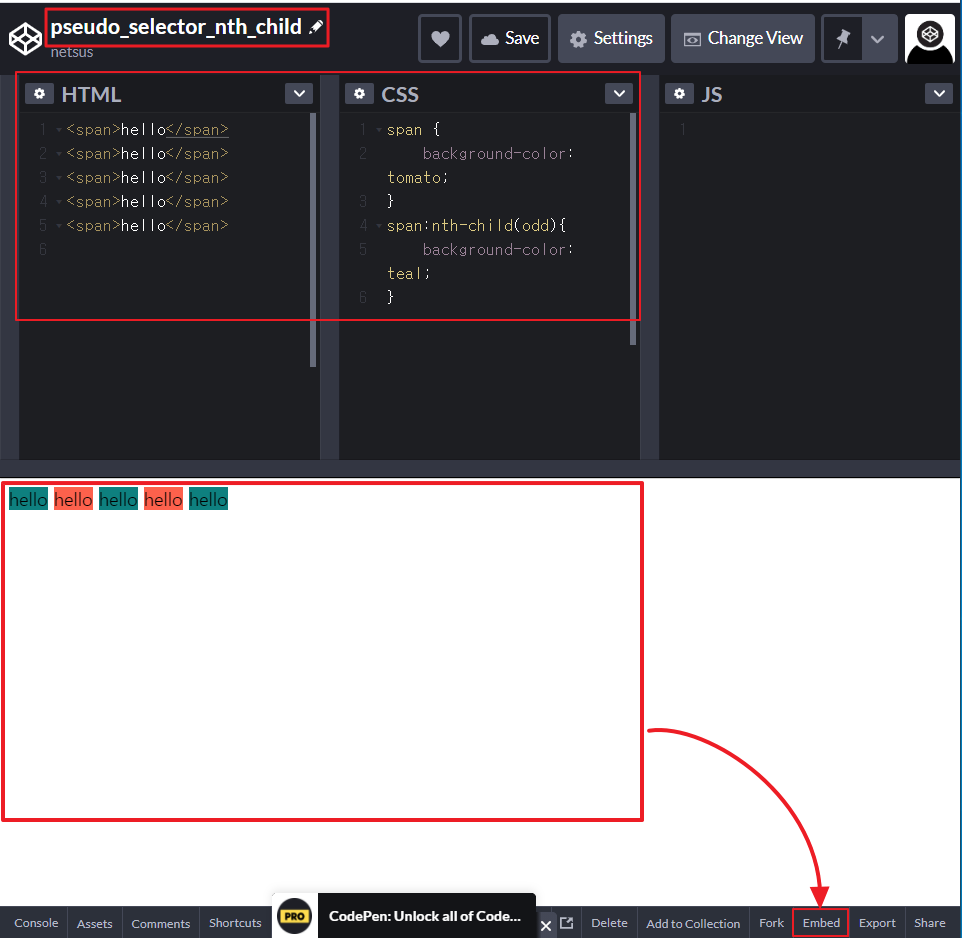
그러면 HTML, CSS, JS를 작성할 수 있는 아래와 같은 화면이 나옵니다. 저는 맨 왼쪽 위에 제목을 pseudo_selector_nth_child라고 설정하였고, HTML과 CSS를 작성하였습니다. 그러면 알아서 아래에 결과를 출력해 줍니다.

3. Embed에서 소스코드 복사해오기
그러면 Save를 눌러주고, 아래 사진처럼 맨 아래에 Embed를 클릭해줍니다.

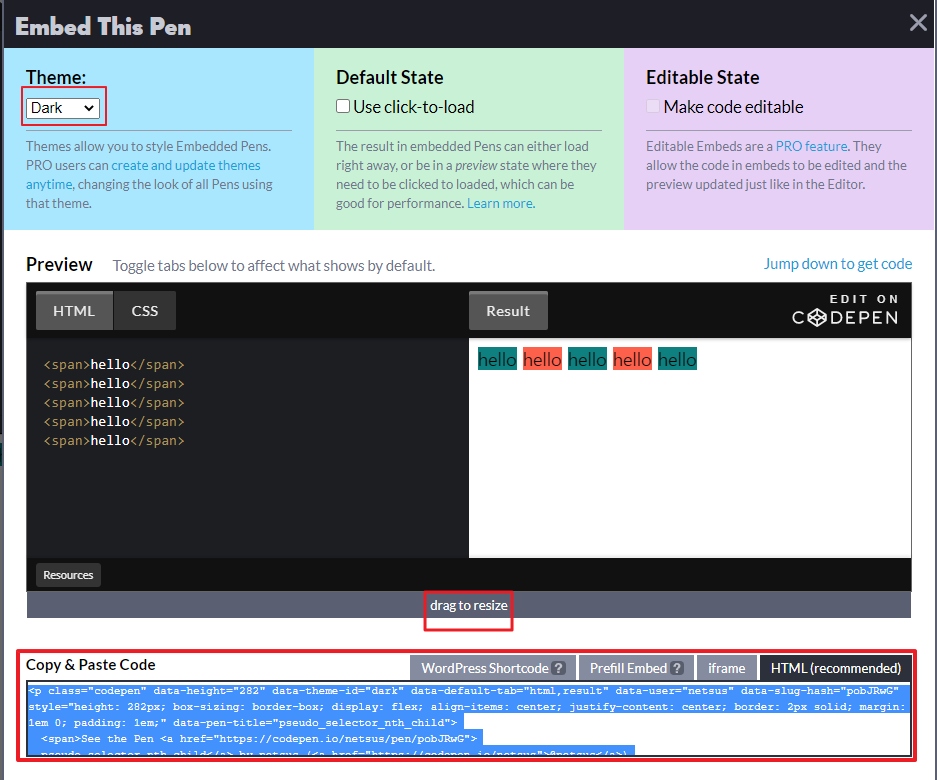
Embed를 클릭하면 아래와 같은 화면이 나옵니다.

위 사진을 보면, Theme에서 Light와 Dark를 설정할 수 있습니다. 저는 Dark를 사용했습니다. 또한 중간에 drag to resize가 있는데 이를 마우스로 드래그하여 보여주고자 하는 높이 사이즈(height)를 조절할 수 있습니다. 마지막으로, HTML(recommended)라고 되어있는 맨 아래에 Copy&Paste Code 부분을 복사하고, 티스토리 글 작성 페이지로 돌아옵니다.

4. 티스토리에 복사한 HTML 코드 붙여 넣기
티스토리 글 작성 페이지에서 기본 모드 -> HTML을 클릭해 줍니다. 그러면 아래와 같은 화면이 나옵니다. 저는 아래 빨간 박스 친 부분에 복사 붙여 넣기를 하여 현재 이 페이지의 Codepen 예제 부분에 Codepen 코드를 삽입하였습니다.

마치며
자 이렇게 Codepen에서 HTML, CSS 코드를 작성하여 티스토리 블로그에 삽입하는 과정까지 알아보았습니다. 과정을 간단히 다시 정리하면서 마치겠습니다.
1. Codepen 사이트(codepen.io/)에 접속하고 회원가입 후, 로그인한다.
2. Pen을 클릭하고, HTML, CSS, JS를 작성한 뒤 Save를 클릭한다. (나의 Work에 해당 코드가 저장됩니다.)
3. Embed를 클릭하고 Theme와 size를 조절한 뒤 HTML(recommended) 부분을 복사한다.
4. 티스토리 글 작성 페이지에서 기본 모드를 HTML로 바꾸고 원하는 위치에 붙여 넣기 한다.
읽어주셔서 감사합니다.
'ETC > 블로그' 카테고리의 다른 글
| [애드센스] 애드센스 광고 넣는 방법 (0) | 2020.10.06 |
|---|---|
| [애드센스] 광고 위치가 이상할 때 (0) | 2020.10.05 |
| [블로그] 티스토리 코드 블록 바꾸기 (2) | 2020.09.23 |
| 티스토리 검색엔진 최적화! 구글,네이버 사이트맵 등록! (3분컷) (3) | 2020.08.08 |