-목차-
1. 이미지 불러오기
2. 이미지에 글자 넣기 (ImageDraw 함수)
3. 이미지 사이즈 조절하기 (thumbnail 함수)
* 전체 코드
import os
from PIL import Image, ImageFont, ImageDraw
from IPython.display import display
## 현재 디렉토리에 존재하는 파일들 가져오기: file_li
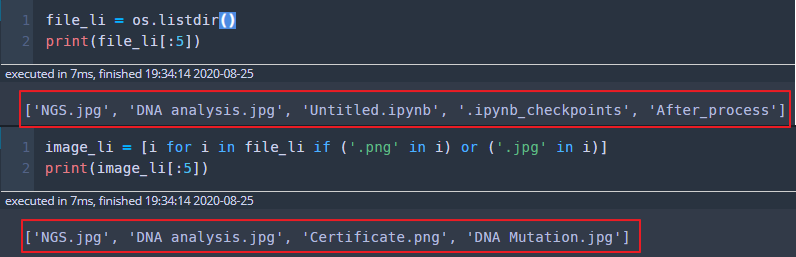
file_li = os.listdir()
print(file_li[:5])
### file_li중에서 그림파일(.png, .jpg)만 가져오기: image_li
image_li = [i for i in file_li if ('.png' in i) or ('.jpg' in i)]
print(image_li[:5])
### 그림 1개만 예시로 보기: image_li[0]
img_PIL = Image.open(f"{image_li[0]}")
img_PIL.show()
display(img_PIL)
## ImageDraw.Draw()를 이용해 이미지에 글자쓰기
font = ImageFont.truetype("/usr/share/fonts/dejavu/DejaVuSans.ttf", 25)
for file in image_li:
img = Image.open(f"{file}")
draw = ImageDraw.Draw(img)
draw.text((0,10), f"{file}", (0,0,0), font=font)
draw = ImageDraw.Draw(img)
img.save(f"./After_process/{file.split('.')[0]}.png")
## 이미지에 글자쓴것 주피터로 보기
for file in image_li:
img_PIL = Image.open(f"./After_process/{file.split('.')[0]}.png")
img_PIL.show()
display(img_PIL)
## 이미지 사이즈 변환: resize
size = 300,300
for file in image_li:
img = Image.open(f"./After_process/{file.split('.')[0]}.png")
img.thumbnail(size, Image.ANTIALIAS)
display(img)
img.save('저장할 파일이름.png') # resize 이미지 저장
1. 이미지 불러오기
현재 디렉터리의 파일들을 쭉 읽어오기 위해 os 라이브러리를 사용합니다.
이미지를 읽어오려면 PIL 라이브러리의 Image 클래스가 필요합니다. 또한 이미지에 글을 쓰려면 ImageFont, ImgaeDraw 클래스가 필요합니다.
주피터 노트북에서 이미지를 보려면 Ipython 라이브러리의 display가 필요합니다.
os.listdir()을 이용해 현재 디렉토리의 파일을 모두 불러오고, 그중 '. png' or '. jpg'로 끝나는 파일 이름만 image_li 변수에 저장합니다.
import os
from PIL import Image, ImageFont, ImageDraw
from IPython.display import display
## 현재 디렉토리에 존재하는 파일들 가져오기: file_li
file_li = os.listdir()
print(file_li[:5])
### file_li중에서 그림파일(.png, .jpg)만 가져오기: image_li
image_li = [i for i in file_li if ('.png' in i) or ('.jpg' in i)]
print(image_li[:5])* 출력

image_li[0]는 'NGS.jpg'입니다. 이를 불러와서 주피터 노트북에서 보겠습니다.

2. 이미지에 글자 넣기 (ImageDraw 함수)
이미지에 쓸 글자의 폰트를 지정해줍니다.(ImageFont)
그리고 image_li의 이미지 파일을 하나씩 읽어와 이미지 이름을 (x=0, y=10) 위치에 작성합니다.
draw.text의 (0,0,0)은 RGB 값으로 검은색을 의미합니다.
글자를 쓴 이미지는 ./After_process 디렉터리에. png확장자로 저장합니다.
font = ImageFont.truetype("/usr/share/fonts/dejavu/DejaVuSans.ttf", 25) # 폰트 지정
for file in image_li: # image_li에 있는 이미지파일을 하나씩 꺼냄
img = Image.open(f"{file}")
draw = ImageDraw.Draw(img) # 이미지에 글자쓰기
draw.text((0,10), f"{file}", (0,0,0), font=font) # x=0, y=10, (0,0,0) : 검은색(RGB값)
draw = ImageDraw.Draw(img)
img.save(f"./After_process/{file.split('.')[0]}.png")
글자가 어떻게 들어갔는지 보겠습니다.
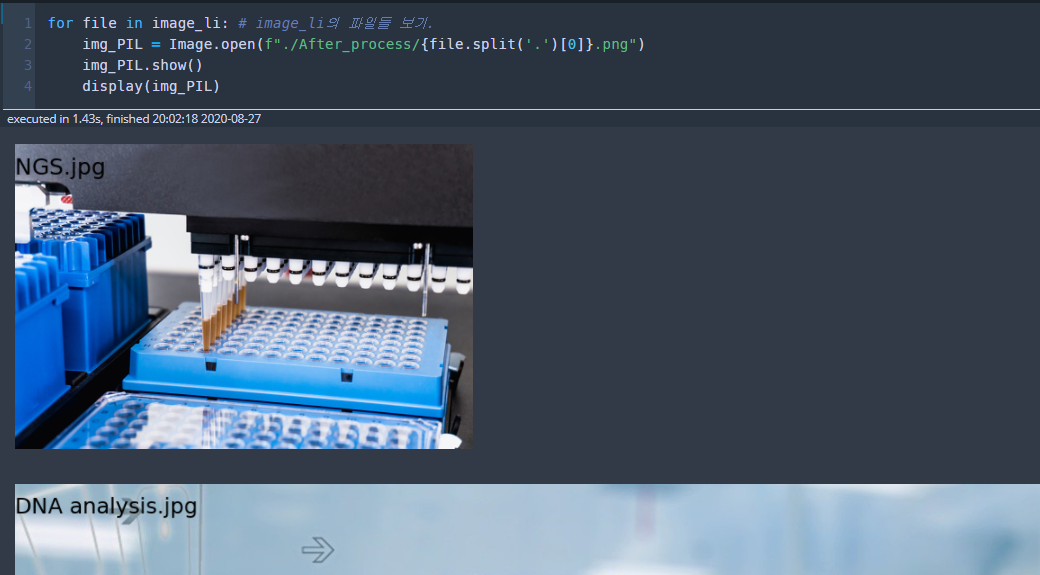
for file in image_li: # image_li의 파일들 보기.
img_PIL = Image.open(f"./After_process/{file.split('.')[0]}.png")
img_PIL.show()
display(img_PIL)* 출력

x=0이기 때문에 글이 맨 왼쪽에 붙어있고, y=10이기때문에 위에서 10만큼 글자가 내려와 있습니다.
이미지 크기가 천차만별이기 때문에 2번째 이미지는 글자가 있는 부분만 가져왔습니다.
3. 이미지 사이즈 조절하기 (thumbnail 함수)
이미지 사이즈를 조절해서 저장할 수 있습니다.
글자가 써진 이미지를 열어서, thumnail함수를 이용해 size를 지정해주고, Image.ANTIALIAS를 줍니다.
Image.ANTIALIAS는 고해상도 이미지가 낮은 해상도로 변경될 때 시각적 결함을 줄이기 위한 필터 기술입니다.
thumnail함수에서 Image.ANTIALIAS는 resample파라미터(이미지 필터링 파라미터)로 들어갑니다.
size = 300,300 # 조절하고자 하는 size 저장 (x축 크기, y축 크기)
for file in image_li:
img = Image.open(f"./After_process/{file.split('.')[0]}.png")
img.thumbnail(size, Image.ANTIALIAS)
display(img)
# img.save('저장할 파일이름.png')* 출력

커서 제대로 보이지 않았던 두 번째 이미지가 사이즈가 변경되어 보입니다. 주의하실 점은 글자를 넣고 저장한 파일을 불러와서 사이즈를 조절했기 때문에 글자크기 역시 작아진 것을 볼 수 있습니다.
'Programming > Python 꿀팁' 카테고리의 다른 글
| [Python] Redmine API 사용법 (0) | 2020.09.04 |
|---|---|
| [Python] dictionary max value에 대한 key 찾기 (0) | 2020.09.02 |
| [Python] VCF 파일을 데이터프레임(DataFrame)으로 (0) | 2020.09.01 |
| [Python의 꽃] 리스트 컴프리헨션(List Comprehension) (2) | 2020.08.20 |
| linux 서버에서 메일보내기 (python 이용) (2) | 2020.06.30 |