반응형

1. 배경
장고는 간편한 템플릿 시스템을 가지고 있습니다. 하지만, 스타일링은 따로 지원하지 않습니다. django-bootstrap5를 설치하고, 간단하게 적용해보겠습니다.
2. 해결
1) 설치
python -m pip install django-bootstrap5저는 이미 설치해서 Requirement already satisfied라고 나옵니다.

2) settings.py
INSTALLED_APPS에 "django_bootstrap5" 추가

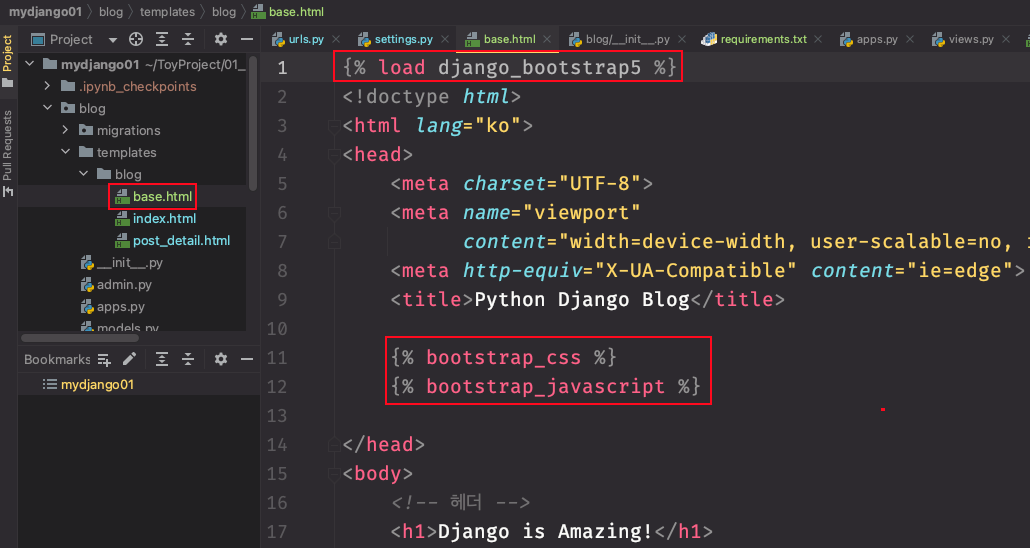
3) base.html에 적용
// 불러오기
{% load django_bootstrap5 %}load를 통해 라이브러리 import 하듯이 불러올 수 있고, 아래 두줄을 통해 스타일을 적용할 수 있습니다.
// 스타일 적용
{% bootstrap_css %}
{% bootstrap_javascript %}저는 헤더와 푸터를 가지는 부모 템플릿에 적용해 보았습니다. 기존엔 스켈레톤 HTML 이였다면 적용해 준 것만으로 부트스트램 css와 javascript가 적용되어 보기 좋아집니다.

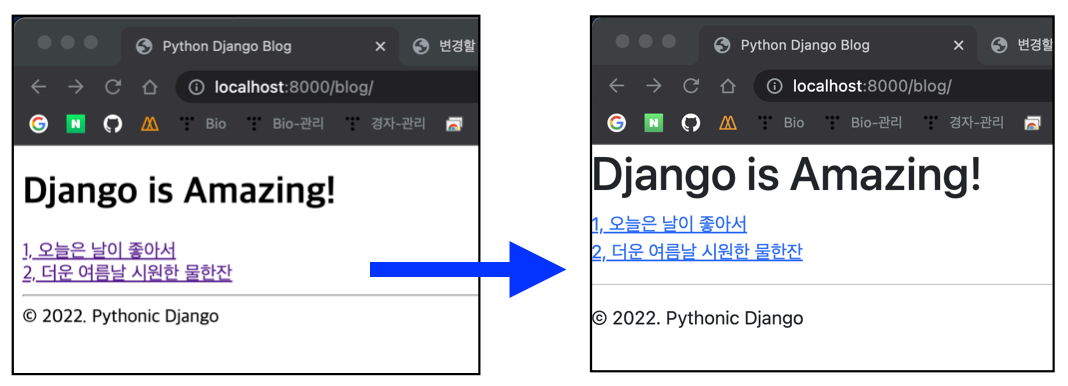
3. 결과
지금은 스켈레톤 HTML만 있어서 극적인 변화가 보이진 않지만, 다양한 Form이나 테이블 등등이 있을 땐 커스텀도 가능합니다. 또한, 태그의 class에 값을 줌으로써 bootstrap5를 통한 스타일링까지 가능합니다.

Reference
1. django Logo: https://codecondo.com/jobs-for-django-developers/django-framework-logo/
반응형
'Back-End > Django' 카테고리의 다른 글
| [Django] django command로 메일 보내기2 (HTML Template 활용) (0) | 2022.08.09 |
|---|---|
| [Django] django command로 메일 보내기 기초 사용법(feat. naver mail) (0) | 2022.08.09 |
| [Django] .env(dotenv)파일 기초 사용법 (feat. naver smtp 메일 보내기) (0) | 2022.08.08 |
| [Django] User 모델 및 admin 커스텀하기 (0) | 2022.08.07 |
| [Django] settings의 INSTALLED_APPS에 앱등록 (0) | 2022.08.07 |